
Conţinut
- Definiție - Ce înseamnă Dynamic Hyper Markup Language (DHTML)?
- O introducere în Microsoft Azure și Microsoft Cloud | În acest ghid, veți afla despre ce este vorba despre cloud computing și despre cum Microsoft Azure vă poate ajuta să migrați și să conduceți afacerea din cloud.
- Techopedia explică limbajul dinamic de hiper-marcaj (DHTML)
Definiție - Ce înseamnă Dynamic Hyper Markup Language (DHTML)?
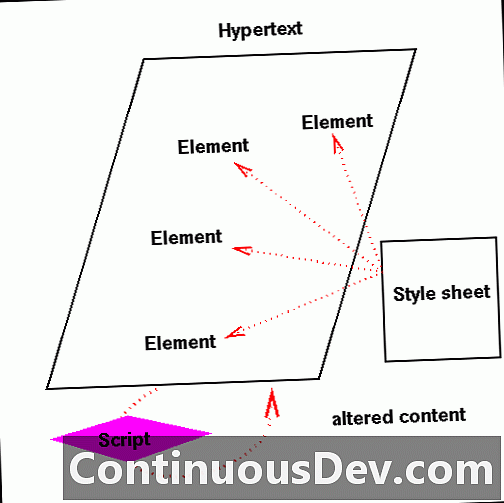
Dynamic Hyer Markup Language (DHTML) este o combinație de tehnologii de dezvoltare web utilizate pentru a crea website-uri în schimbare dinamică. Pagini web pot include animație, meniuri dinamice și efecte. Tehnologiile utilizate includ o combinație de HTML, JavaScript sau VB Script,
CSS și modelul obiectului de document (DOM).
Proiectat pentru a îmbunătăți experiența unui utilizator Web, DHTML include următoarele caracteristici:
- Conținut dinamic, care permite utilizatorului să modifice dinamic conținutul paginii Web
- Poziționarea dinamică a elementelor paginii Web
- Stil dinamic, care permite utilizatorului să schimbe culoarea, fontul, dimensiunea sau conținutul paginii Web
O introducere în Microsoft Azure și Microsoft Cloud | În acest ghid, veți afla despre ce este vorba despre cloud computing și despre cum Microsoft Azure vă poate ajuta să migrați și să conduceți afacerea din cloud.
Techopedia explică limbajul dinamic de hiper-marcaj (DHTML)
În timp ce DHTML îmbunătățește experiența utilizatorului site-ului web, tehnologia poate fi frustrantă și pentru utilizatori atunci când este utilizată incorect. De exemplu, un meniu al site-ului web cu animații DHTML flashy poate confunda ușor navigarea utilizatorilor. O altă problemă DHTML apare atunci când dezvoltatorii Web încearcă să creeze DHTML-browser, care este foarte dificil.
Pentru dezvoltatorii web, DHTML pune următoarele probleme:
- Poate fi dificil de dezvoltat și depanat din cauza lipsei browserului Web și a suportului tehnologic.
- Scripturile DHTML pot să nu funcționeze corect în diferite browsere Web.
- Aspectul paginii web poate să nu se afișeze corect atunci când este dezvoltat pentru a fi afișat în diferite combinații de dimensiuni ale ecranului și în browsere diferite.
În urma acestor probleme, dezvoltatorii web trebuie să stabilească dacă DHTML îmbunătățește experiența utilizatorului în orice conținut dat. Majoritatea dezvoltatorilor Web abandonează DHTML complexe și folosesc rutine simple de navigare pentru a îmbunătăți experiența utilizatorului, spre deosebire de integrarea efectelor vizuale DHTML excesive.